Advanced usage
Set user credential
This user information are for setting display info for the live chat feature.
This function is optional, When not specify, we will generate random user informations.
Simply call setUser function to do this
player.setUser({
id: "123",
displayName: "ABC",
});
To enhance user identification and support more comprehensive tracking and analytics, the setUser method allows for the inclusion of additional user information beyond the basic id and displayName . Please refer to UserCredential for additional fields.
Registers event listeners
Register any event listeners from the PlayerEventType
player.on(BeLivePlayerWidget.PlayerEventType.READY, () => {
console.log("Player Widget READY");
});
player.on(BeLivePlayerWidget.PlayerEventType.MINIMIZED, () => {
console.log("Player Widget MINIMIZED");
});
player.on(BeLivePlayerWidget.PlayerEventType.UNMINIMIZED, () => {
console.log("Player Widget UNMINIMIZED");
});
player.on(BeLivePlayerWidget.PlayerEventType.CLOSE, () => {
console.log("Player Widget CLOSE");
});
Remove registered event listeners
Remove any registered listener from the PlayerEventType
function onPlayerReady() {
console.log("Player Widget Ready");
}
// Register the listener
player.on(BeLivePlayerWidget.PlayerEventType.READY, onPlayerReady);
// Remove the listener
player.off(BeLivePlayerWidget.PlayerEventType.READY, onPlayerReady);
Remove all event listeners
player.on(BeLivePlayerWidget.PlayerEventType.READY, () => {
console.log("Player Widget ready");
});
player.on(BeLivePlayerWidget.PlayerEventType.CLOSE, () => {
console.log("Player Widget was closed");
});
// Remove all listeners above
player.removeAllListeners();
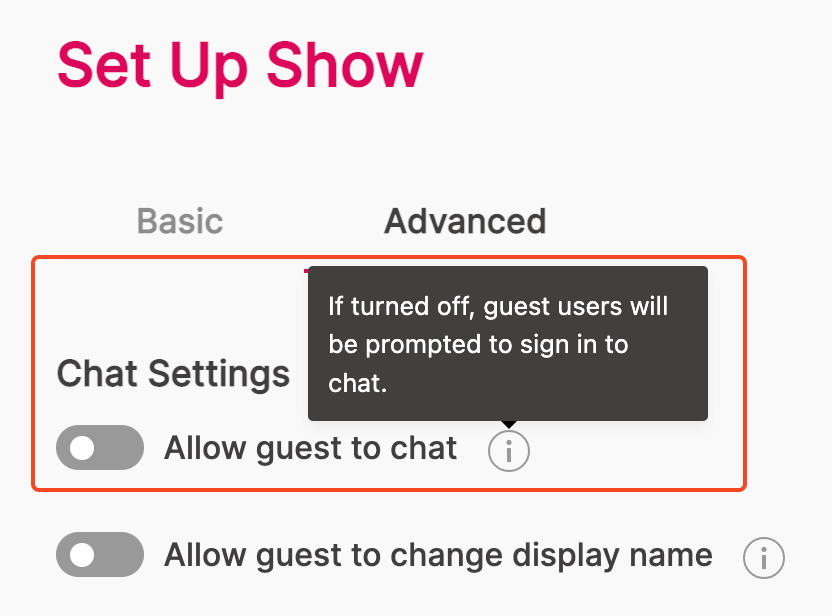
Not allow guest to chat
When creating a show, navigate to Advanced tab and switch off the Allow guest to chat toggle button

Registers an event listener for AUTHENTICATION
player.on(BeLivePlayerWidget.PlayerEventType.AUTHENTICATION, () => {
// you logic for authentication
});
In-app Browser
Android
Maintain Default WebView Cache Settings in Android Apps
This guide highlights the importance of keeping the default WebView cache settings in Android applications to ensure a consistent and efficient user experience.
We recommend not enabling the LOAD_CACHE_ELSE_NETWORK setting found in the Android WebView WebSettings class, as it may cause the display of outdated content.
Reasons to Avoid LOAD_CACHE_ELSE_NETWORK:
- Stale content: Prioritizing cached content can lead to users viewing outdated information.
- Efficient data usage: Unnecessarily storing web content may result in wasteful data usage.
- Inconsistent user experience: Relying on cached content can cause inconsistencies between devices and sessions.
Conclusion: To provide a reliable browsing experience, maintain the default WebView cache settings in Android applications and avoid enabling the LOAD_CACHE_ELSE_NETWORK setting
I have embedded the LORA show script in Android WebView but when the viewers click on the “Product URL” while watching a live or recorded show, it doesn't open in a new tab or window. How can I achieve this behavior?
To achieve this behavior, additional configurations are required. Please refer to the Kotlin code snippet as shown below.
javaScriptEnabled = true
webViewClient = default impl
setSupportMultipleWindows(true)
webChromeClient = custom impl
// This SupportMultipleWindows setting will allow the webview to open a new window when needed
// (such as links with target=”_blank” attribute)
// When this setting is true, the onCreateWindow method will be called in a WebChromeClient
object : WebChromeClient() {
override fun onCreateWindow(
view: WebView?,
isDialog: Boolean,
isUserGesture: Boolean,
resultMsg: Message?
): Boolean {
val newWebView = WebView(context)
// Make sure to setup this new webview first
setupWebView(newWebView)
val transport = resultMsg?.obj as WebViewTransport
transport.webView = newWebView
resultMsg.sendToTarget()
// Open a new dialog to see the content of this web view
openUrlInNewWindow(newWebView)
return true
}
}
iOS
One of the most commonly seen issues is when viewers are watching the live show via iOS WebView, the show automatically enters into a fullscreen mode. To prevent this from happening, please refer to the configuration settings as shown below.
WebView Library : WKWebView
The following APIs are required for optimizing playback in iOS WebView. Please set them before starting the WebView.
(Part of WKWebViewConfiguration).
Native iOS (Swift)
// WKWebViewConfiguration
let config = WKWebViewConfiguration()
config.allowsInlineMediaPlayback = true
// for iOS 10.0 and above (Set to empty Array which is equivalent to WKAudiovisualMediaTypeNone)
config.mediaTypesRequiringUserActionForPlayback = []
// for iOS 9.0 and below (deprecated)
config.mediaPlaybackRequiresUserAction = false
React Native
React Native Webview (Using react-native-webview library)
allowsInlineMediaPlayback={true}
mediaPlaybackRequiresUserAction={false}