Embedding on Wordpress
Embedding Live Shows
If you're using WordPress to host your website, you can easily embed our live stream player and bring your live stream to your audience.
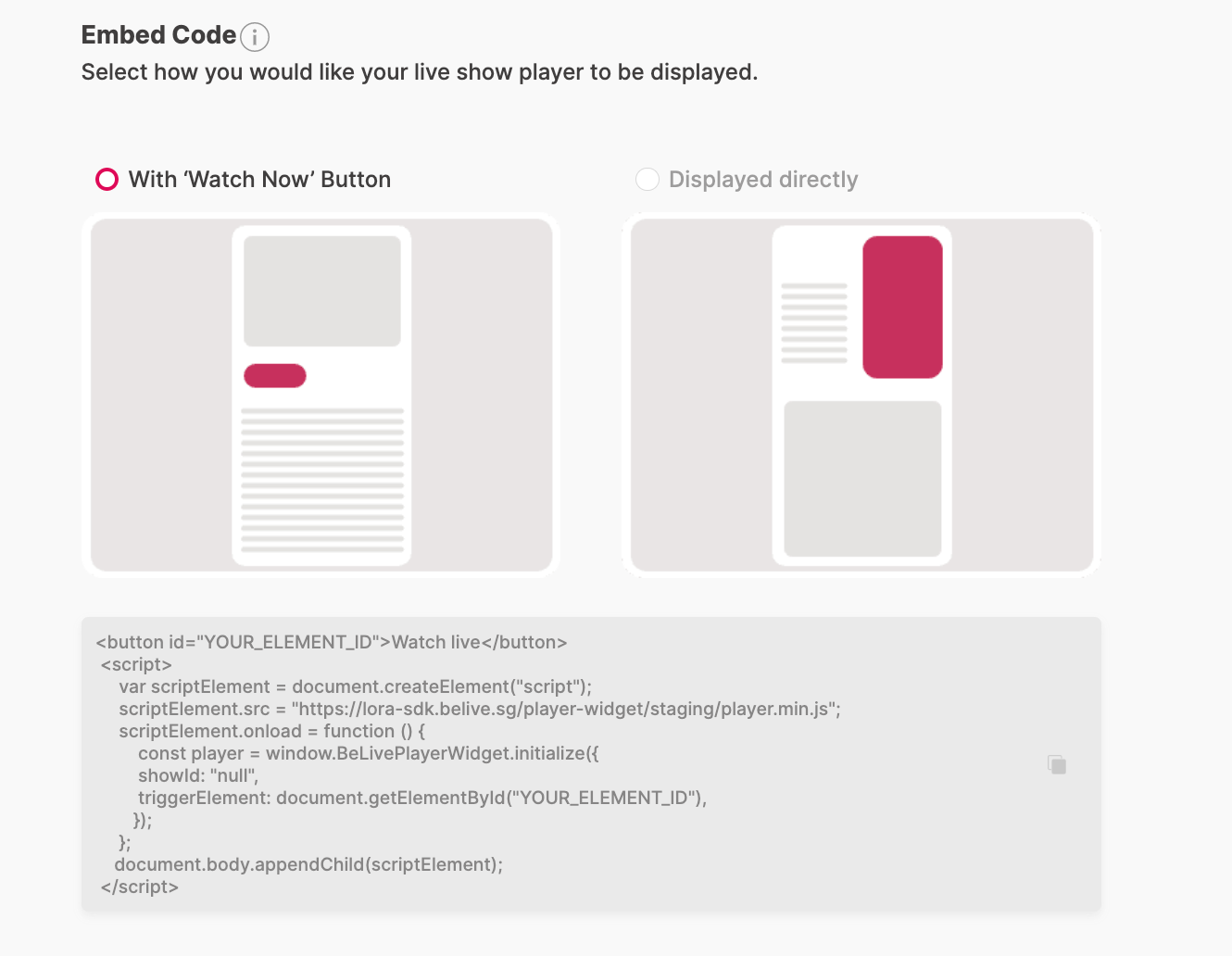
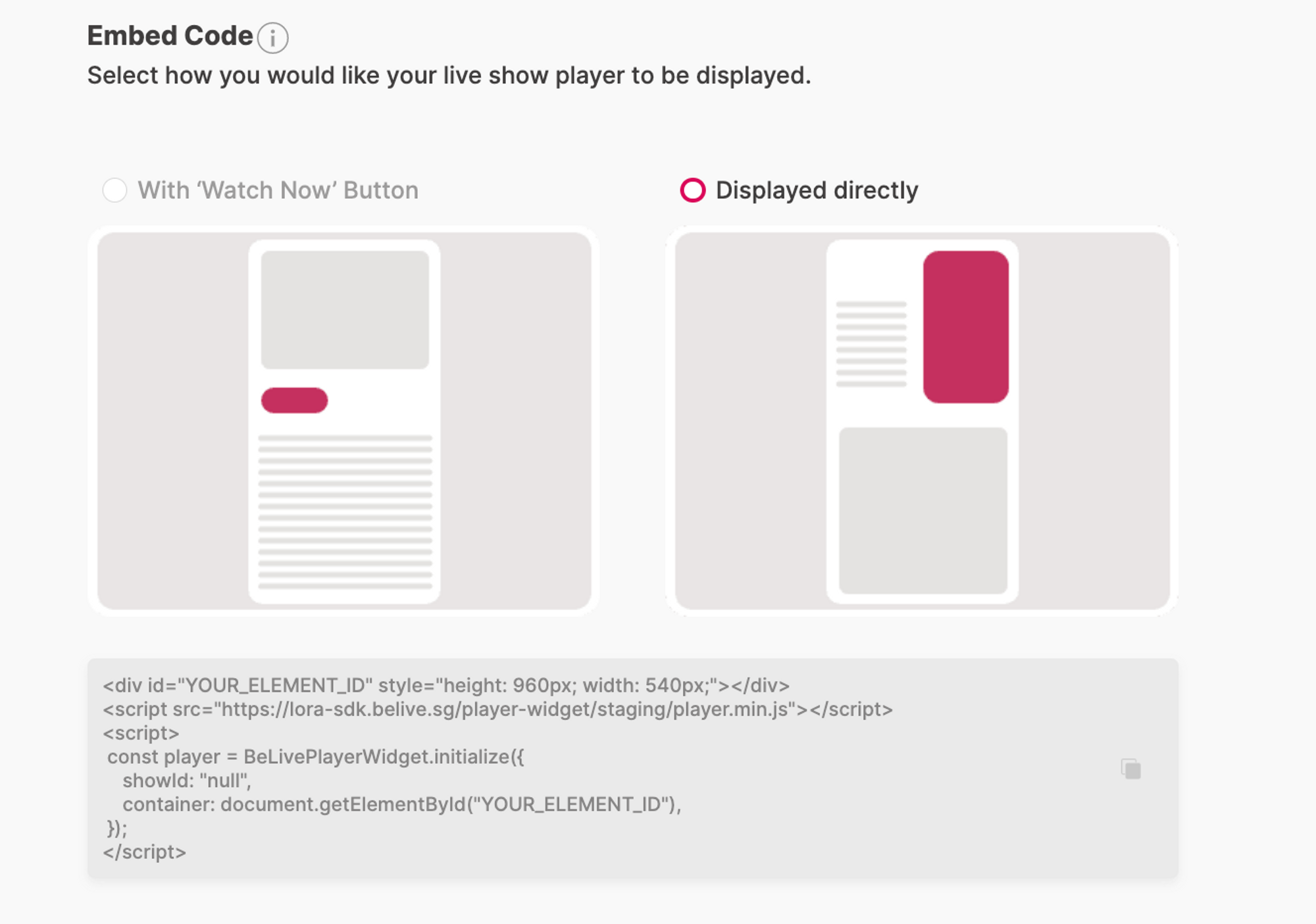
To get started, you'll need to copy the embed code from the LORA CMS Show Details page. You can find the embed code for your live stream in two formats: one with the Watch Now button, and one for Displayed Directly.


Once you've obtained the embed code, follow these simple steps to embed the live stream player on your WordPress website:
-
Login to your WordPress dashboard and navigate to the page or post where you want to embed the live stream player.
-
Switch to the text editor mode by clicking on the “Text” tab at the top-right corner of the editor.
-
Paste the embed code into the desired location in the text editor.
-
If you're using the direct display embed code, you can adjust the size of the player by editing the “width” and “height” attributes in the code.
tipTo ensure an optimal viewing experience, it is recommended to use a video size that has a 16:9 (portrait orientation) aspect ratio.
-
Save the changes to the page or post, and then preview the page to see the live stream player in action.
If you are using WPBakery, Gutenberg or Elementor page editor plug-ins, here's how to embed your live stream player on WordPress:
- Copy the embed code from the LORA CMS in the Show Details page.
- In WordPress, open the page where you want to embed the live stream player.
- If you're using WPBakery, click on the "+" icon to add a new element to the page. Then select the "Raw HTML" element and paste your embed code into the block. You can customize the block's settings as needed.
- If you're using Gutenberg, click on the "+" icon to add a new block to the page. Then select the "Custom HTML" block and paste your embed code into the block. You can preview the block in real-time and adjust its settings as needed.
- If you're using Elementor, drag the "HTML" widget from the list of available widgets onto your page. Then paste your embed code into the widget and customize it as needed.
- Save your changes and preview your page to ensure that the live stream player is working correctly.