Embedding Short Videos and Playlists on Magento
Follow these steps to get the embed code snipper from LORA CMS
Once you've obtained the embed code, follow these steps to embed the live stream player on your Magento website:
-
Place the following custom script file in
app/code/<Vendor>/Theme/view/frontend/web/js/directory:short-videos.jsdefine(["jquery", "loraSdk"], function ($, repositories) {
"use strict";
return function (config = {}, element) {
if (!$(element).length) return;
var defaultConfig = { component: "video-embed" };
$.extend(defaultConfig, config);
var shortVideosElement = document.createElement(config.component);
for (var key in config) {
if (key === "component") continue;
if (config.hasOwnProperty(key)) {
shortVideosElement.setAttribute(key, config[key]);
}
}
var elementId = $(element).attr("id");
if (!!elementId) {
if (config.component === "video-embed") shortVideosElement.setAttribute("video-id", elementId);
else shortVideosElement.setAttribute("playlist-id", elementId);
}
$(element).append(shortVideosElement);
};
}); -
Add LORA SDK script and the above
short-videos.jsfile to therequirejs-config.jsfile inapp/code/<Vendor>/Theme/view/frontend/directory:requirejs-config.jsvar config = {
map: {
"*": {
...
loraSdk: "https://lora-sdk.belive.sg/embed-js/latest/lora-embed.js",
shortVideos: "Magento_Theme/js/short-videos",
},
},
...
}; -
Place the following file
lora_short_videos.phtmlinapp/code/<Vendor>/Theme/view/frontend/templates/js/directory:lora_short_videos.phtml<script type="text/x-magento-init">
{
".lora-carousel-playlist": {
"shortVideos": {
"component": "carousel-playlist"
}
},
".lora-grid-playlist": {
"shortVideos": {
"component": "grid-playlist"
}
},
".lora-storyblock-playlist": {
"shortVideos": {
"component": "storyblock-playlist"
}
},
".lora-video-embed": {
"shortVideos": {
"component": "video-embed"
}
}
}
</script> -
Add the following code to any page or block where you want to display the short videos:
page_layout/my-layout.xml<referenceContainer name="before.body.end">
<block class="Magento\Framework\View\Element\Template" name="lora-short-videos" as="lora-short-videos" template="Magento_Theme::js/lora_short_videos.phtml" />
</referenceContainer> -
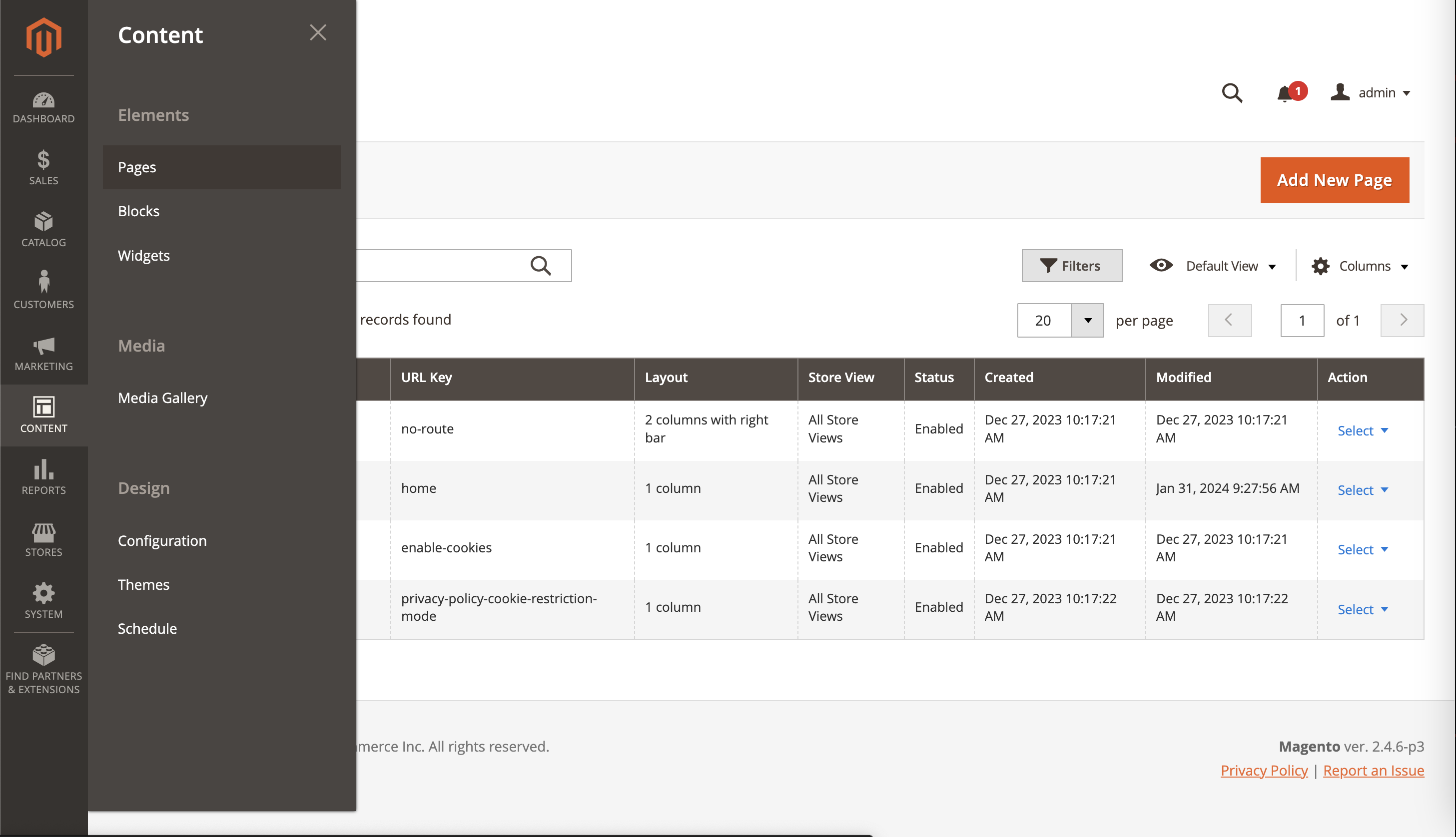
Navigate to Magento Admin Dashboard > Content > Elements > Pages

-
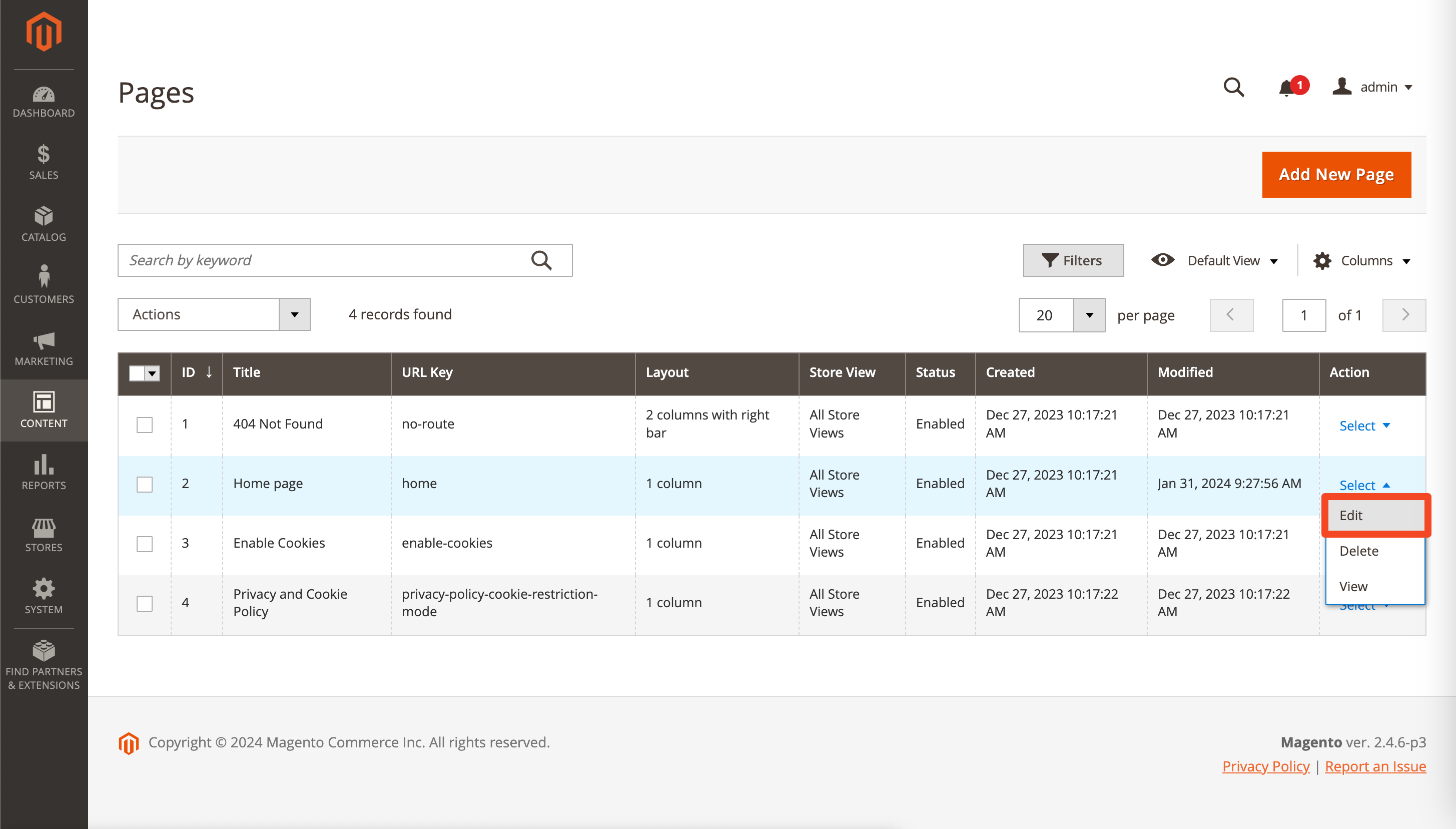
Choose the page where you want to display the short videos, under Action column, click on Select dropdown > Edit.

-
Within the “Content” section, click on “Show / Hide Editor”. Paste the following code into the text editor and click Save.
<div id="73eb40bf-62b8-431f-c544-08dc0b43ffbc" class="lora-carousel-playlist"></div> note
note- Replace the
idwith the actualidof the video or playlist. - The class name
lora-carousel-playlistis used to define the type of the embed code. You can uselora-grid-playlist,lora-storyblock-playlist, orlora-video-embedbased on the type of the embed code.
- Replace the
-
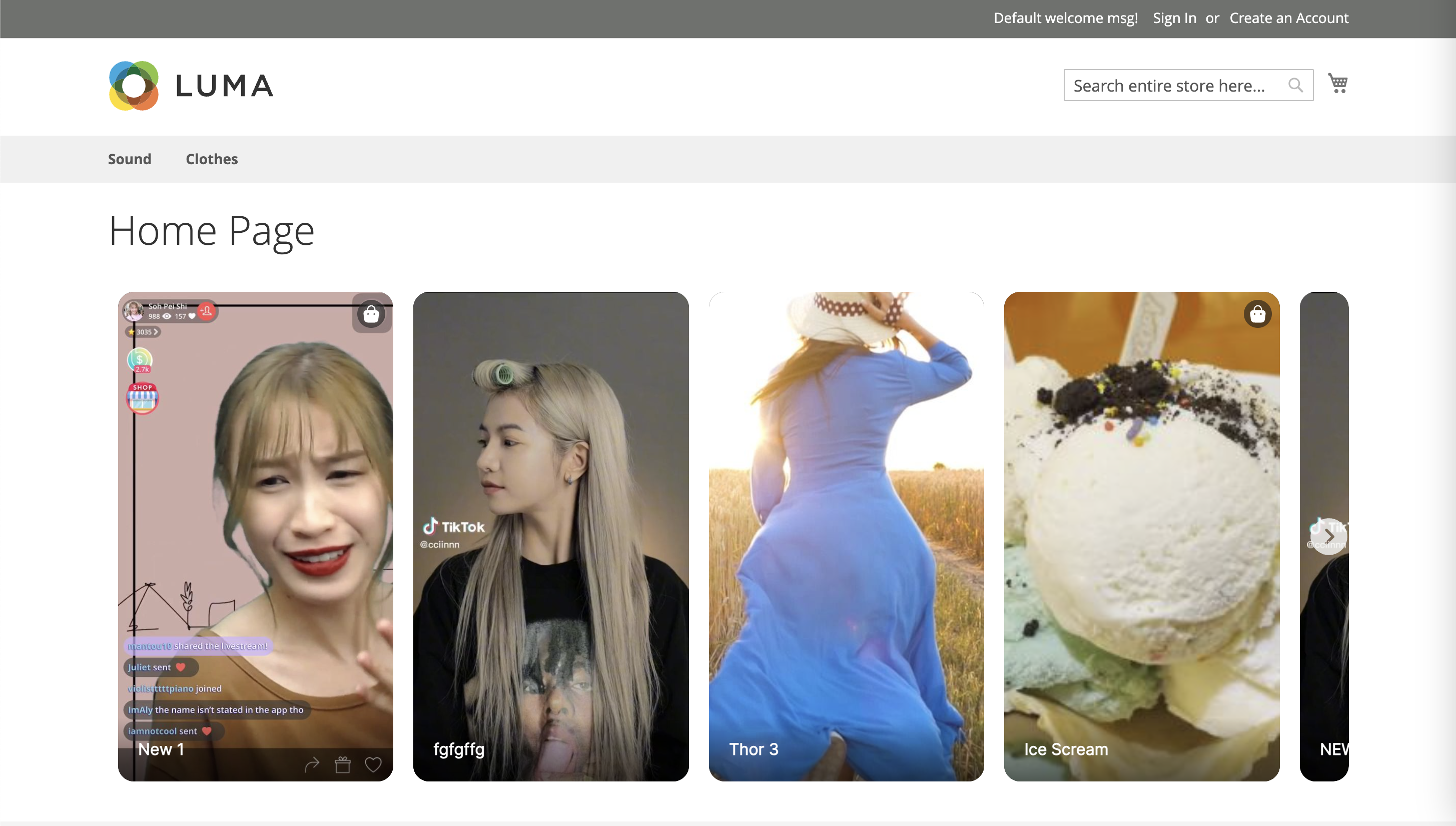
Go to your website and you should see the short videos embedded on the page.
 note
noteIf you are unable to see the short videos embedded on the page, try clearing the cache and refreshing the page.